Yes, 10 Python lines of code, generously formatted with whitespace. Or 14 for TypeScript. Oh, and all your data stays private locally, and we don't charge you anything. We're also going to build a useful example, illustrating a testing scenario. Here's how.
1. Install the client library
The Python and TypeScript client libraries support running Weaviate embedded on Linux, and starting with versions 3.21.0 and 1.2.0 respectively, on macOS as well.
- Python
- JS/TS Client v2
pip install weaviate-client --upgrade
npm install weaviate-ts-embedded typescript ts-node jest # also install support for TypeScript and Jest testing
2. Run the code
- Python
- JS/TS Client v2
Save as embedded.py and run python embedded.py:
import weaviate
import json
client = weaviate.Client(
embedded_options=weaviate.embedded.EmbeddedOptions(),
)
# END TestExample
uuid = client.data_object.create({
'hello': 'World!'
}, 'MyClass')
obj = client.data_object.get_by_id(uuid, class_name='MyClass')
print(json.dumps(obj, indent=2))
Save as embedded.ts and run node --loader=ts-node/esm embedded.ts:
import weaviate, { EmbeddedOptions } from 'weaviate-ts-embedded';
const client = weaviate.client(new EmbeddedOptions(
));
await client.embedded.start();
const createdObject = await client.data
.creator()
.withClassName('MyClass')
.withProperties({
hello: 'World!',
})
.do();
console.log(JSON.stringify(createdObject, null, 2));
await client.embedded.stop();
How does this work?
Essentially, what happens behind the scenes is that the client library downloads the server binary, spawns it in a separate process, connects to it, then terminates it on exit. The data is persisted, so you can use it from future invocations, or you can transfer it to another instance.
You can learn more about running Weaviate locally from client code on the Embedded Weaviate page.
Use cases
What can you do with Embedded Weaviate? Quite a few things!
First off, you can get started very quickly with Weaviate on your local machine, without having to explicitly download, install or instantiate a server.
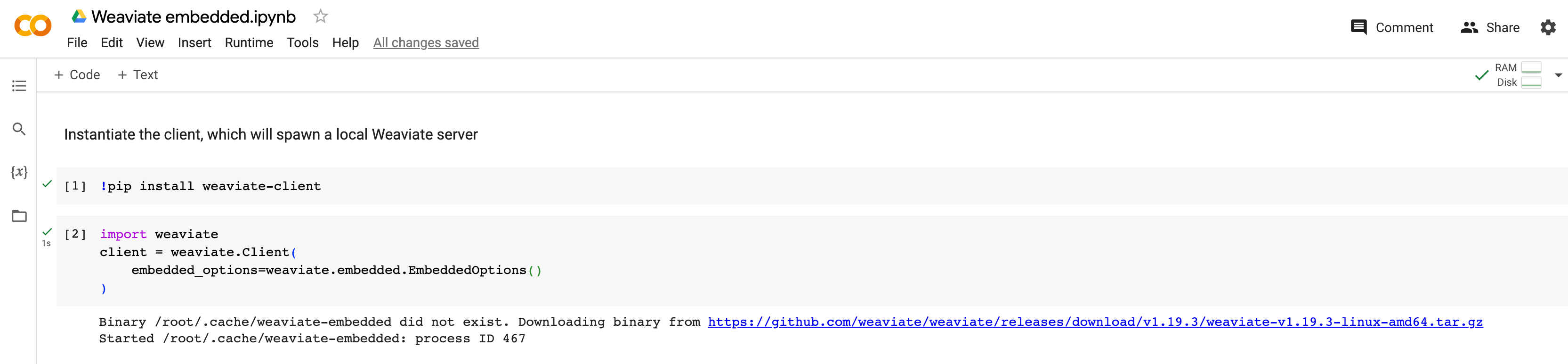
Jupyter notebooks
You can also use Embedded Weaviate from Jupyter notebooks, including on Google Colaboratory. Here is the example above as Google Colab notebook.

Use Weaviate in CI/CD pipelines
You can use Embedded Weaviate in automated tests, where you can run integration tests without having to manage a separate server instance. Here is the example above slightly modified to perform similarity search and test that the added object was found.
- Python
- JS/TS Client v2
Save as embedded_test.py and run pytest. (If you don't have pytest, run pip install pytest.)
import weaviate
import json
client = weaviate.Client(
embedded_options=weaviate.embedded.EmbeddedOptions(),
additional_headers={
'X-OpenAI-Api-Key': 'YOUR-OPENAI-API-KEY' # Replace with your OPENAI API key
}
)
client.schema.create_class({
'class': 'Wine',
'vectorizer': 'text2vec-openai',
})
client.data_object.create({
'name': 'Chardonnay',
'review': 'Goes well with fish!',
}, 'Wine')
response = (
client.query
.get('Wine', ['name', 'review'])
.with_near_text({
'concepts': ['great for seafood']
})
.do()
)
assert response['data']['Get']['Wine'][0]['review'] == 'Goes well with fish!'
Save as embedded_test.ts and run npx jest:
import weaviate, { EmbeddedOptions } from 'weaviate-ts-embedded';
const client = weaviate.client(new EmbeddedOptions(
{
env: {
'OPENAI_APIKEY': 'YOUR-OPENAI-API-KEY',
},
}
await client.schema.classCreator().withClass({
class: 'Wine',
vectorizer: 'text2vec-openai',
}).do();
await client.data.creator()
.withClassName('Wine')
.withProperties({
name: 'Chardonnay',
review: 'Goes well with fish!',
})
.do();
const response = await client.graphql
.get()
.withClassName('Wine')
.withNearText({
concepts: ['great for seafood'],
})
.withFields('name review')
.do();
test('Test nearText', function () {
assert.equal(
response.data.Get['Wine'][0]['review'],
'Goes well with fish!'
);
});
await client.embedded.stop();
Have you found other use cases for embedded Weaviate? Let us know in the comments below!
Ready to start building?
Check out the Quickstart tutorial, or build amazing apps with a free trial of Weaviate Cloud (WCD).
Don't want to miss another blog post?
Sign up for our bi-weekly newsletter to stay updated!
By submitting, I agree to the Terms of Service and Privacy Policy.
